The scene above is 99.9% HTML and CSS.
No svg, no images, no data urls, and only 3 lines of JavaScript to pass the window's width into CSS as a scalar value (once at load, and on resizes)
Works best in Firefox - Chrome and Edge Dev use Chromium, which currently has major linear-gradient (buffer?) problems when many large ones are used
Created by James0x57
One month ago today, July 9th, I started working on a 3D CSS/HTML editor just to mock up a small Zelda-like shop for fun. Turned out that the editor made things a LOT easier, so I decided to go for a stress test to learn what the editor needs and what the limits might be. This is build output from that editor.
The scene is a 3D derivative of beautiful artwork by Romain Trystram created for Affinity. Neither the artist or the company are involved or have knowledge of this or me, but they are both very much worth checking out!
Stay well!
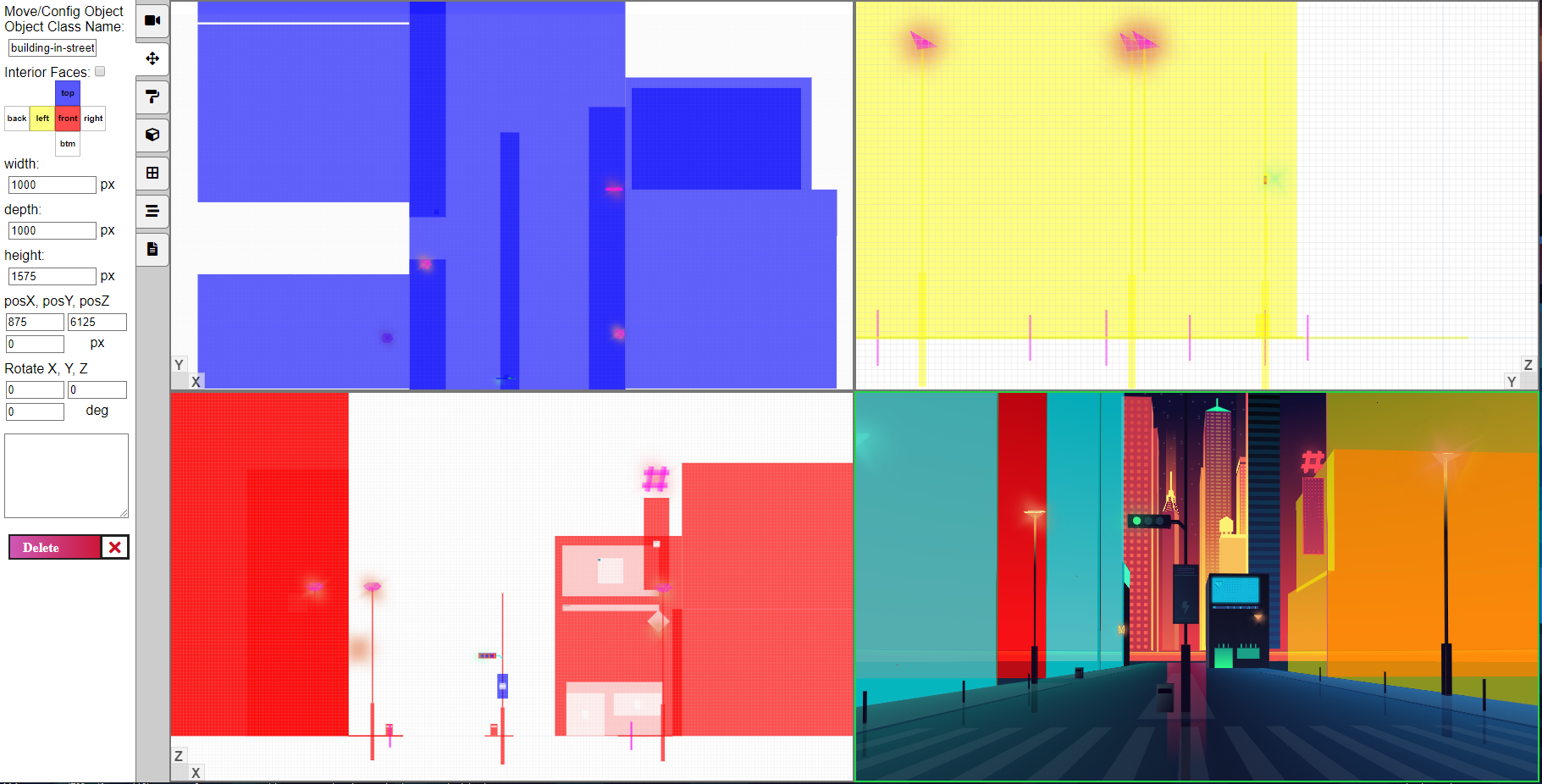
PS, Here's a screenshot of the editor from last week, in case anyone is curious: